HTML Design Analysis Extension

If you work as a Software developer then you may have ran into a situation where you wanted to analyze HTML design of a particular web page.
The extension has a-lot of features that help you to analyze design of an HTML document.
Some of the features of this extension are documented down below:
In this blog post, we will discuss how we can use HTML Design Analysis for analyzing design of a particular web page.

Description of features provided in "HTML Design Analysis"
Following are the amazing features provided in the "HTML Design Analysis" extension:
Useful Tools provided in "HTML Design Analysis"
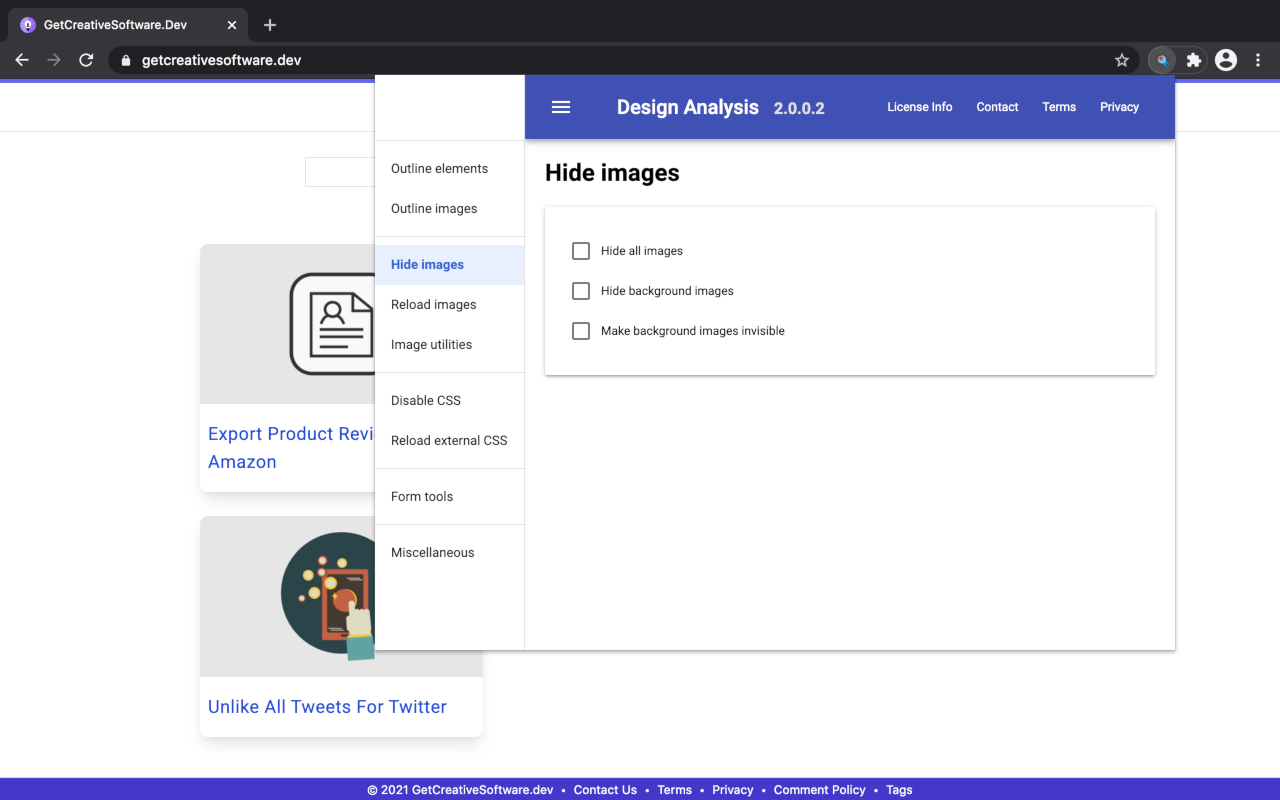
Hide all images
This feature is used for hiding all images including the images displayed in the shadow DOM and iFrame elements.
Hide images
Using this feature you can hide regular images displayed on the page itself including shadow DOM and iframe elements.
Make background images invisible
This feature enables an end user will be able to hide background images by making them invisible.

Hide background images
This helps hide background images by not making them invisible but instead hiding them.
Outline table cells
As the name intends, the feature helps to outline all table cells displayed on the page itself.
Outline tables
With this feature an-end user will be able to outline table elements displayed on the page itself.
Outline external links
With this feature external links displayed on the page will be outlined by the extension.
Using this feature you might be able to spot external links displayed on the page.
Outline non-secure elements
With this feature, all the non-secure elements on the page will be highlighted.
Non-secure elements can be elements that link to a resource that has a non-secure URL or asset.
Replace image with alt attribute
This feature looks for images and replaces them with their alt attribute,
making it easy to mimic the behavior identical to images resulting in a 404
errors.
Outline frames
HTML pages might have various iframe elements, with this feature it becomes
easy to spot where these iframe elements might be located.

Outline table captions
Tables have captions for use-ablity reasons, with this feature provided in HTML Design Analysis , an end-user will be able to outline all the table captions provided in the page itself.
Outline floating elements
With this feature, all the floating elements displayed on the will be outlined. Helping you to spot elements that CSS had designed to be floating on the current screen.
Outline relative positioned elements
By using this feature, relative positioned elements on the page will be outlined by the extension helping you to identify all the relative positioned elements on the device’s screen.

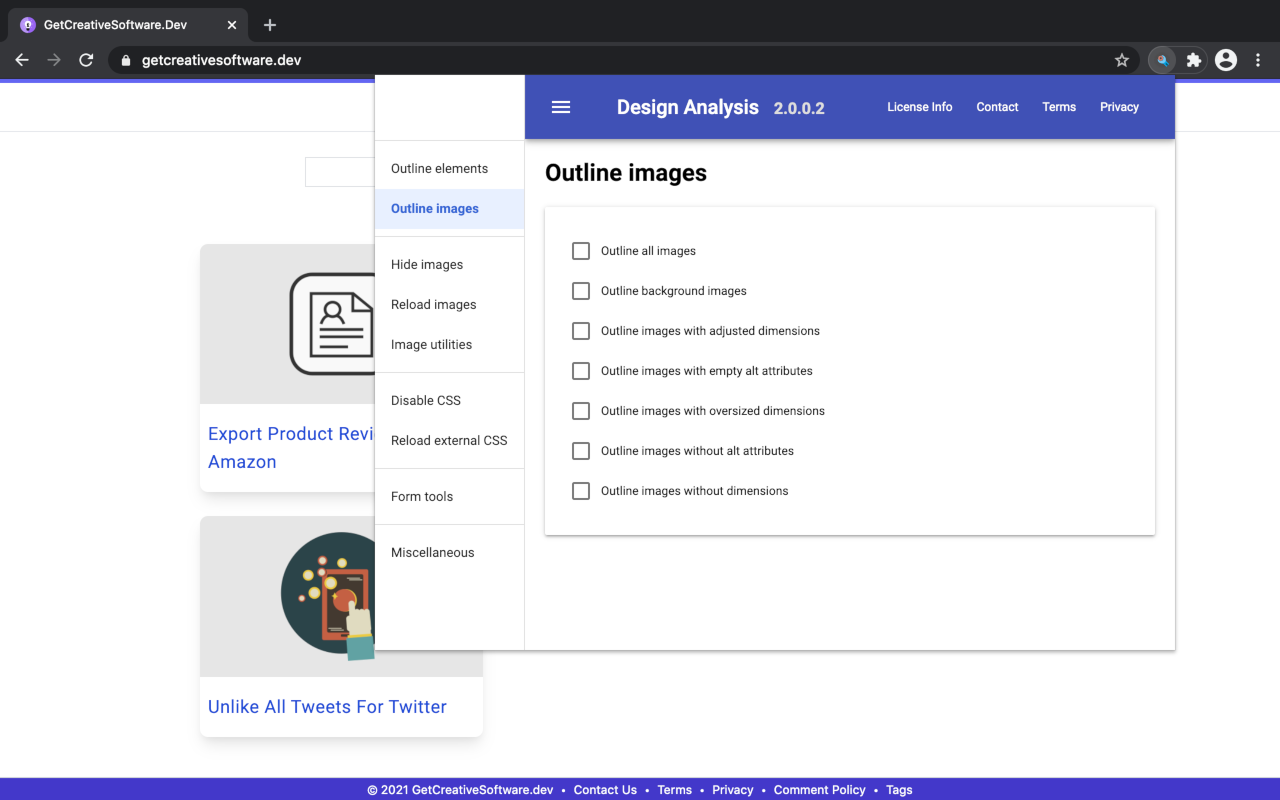
Outline all images
Using this feature, an end-user will be able to outline all images shown on the page will be outlined.
Outline background images
The extension has an option to outline background images shown on the page. As HTML pages make use of various background images, it might become difficult to be which one of this images are background images and not background images.
Outline images without alt attributes
With this feature, an end-user will be able to point out what images might have an alt-attribute by outlining them.
Outline headings
An HTML document is composed of heading tags such as H1, H2, H3 etc. With this feature all the heading tags on the page can be outlined.
Display image dimension
With this feature, an end-user will be able to display what dimension the image is by accessing image properties.
Displaying image dimensions is useful when you are trying to find out what dimension the image added on the page really is.
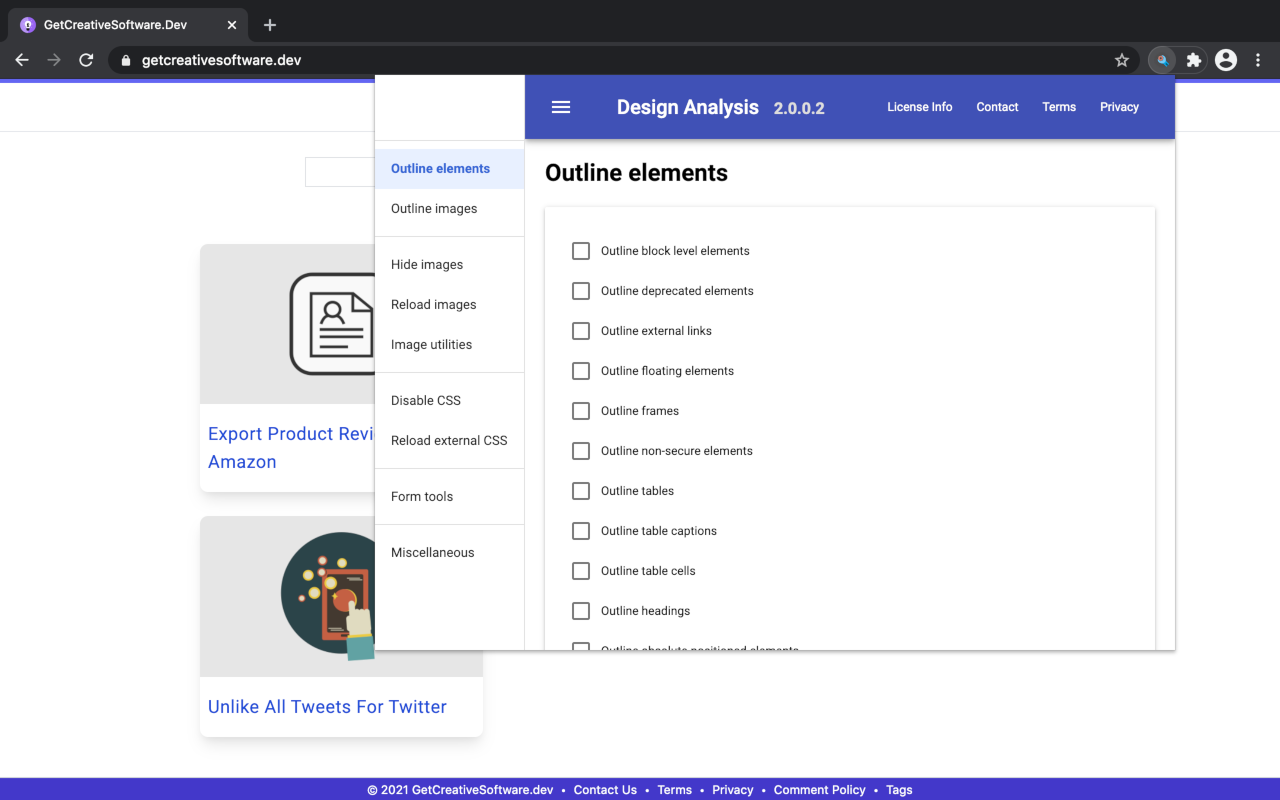
Outline elements

Outline deprecated elements
There are certain elements in HTML that are deprecated, by using this feature provided on the page will be outlined.
Outline block level elements
With this feature, an end user will be able to outline all the block level elements that are currently being displayed on the page itself.
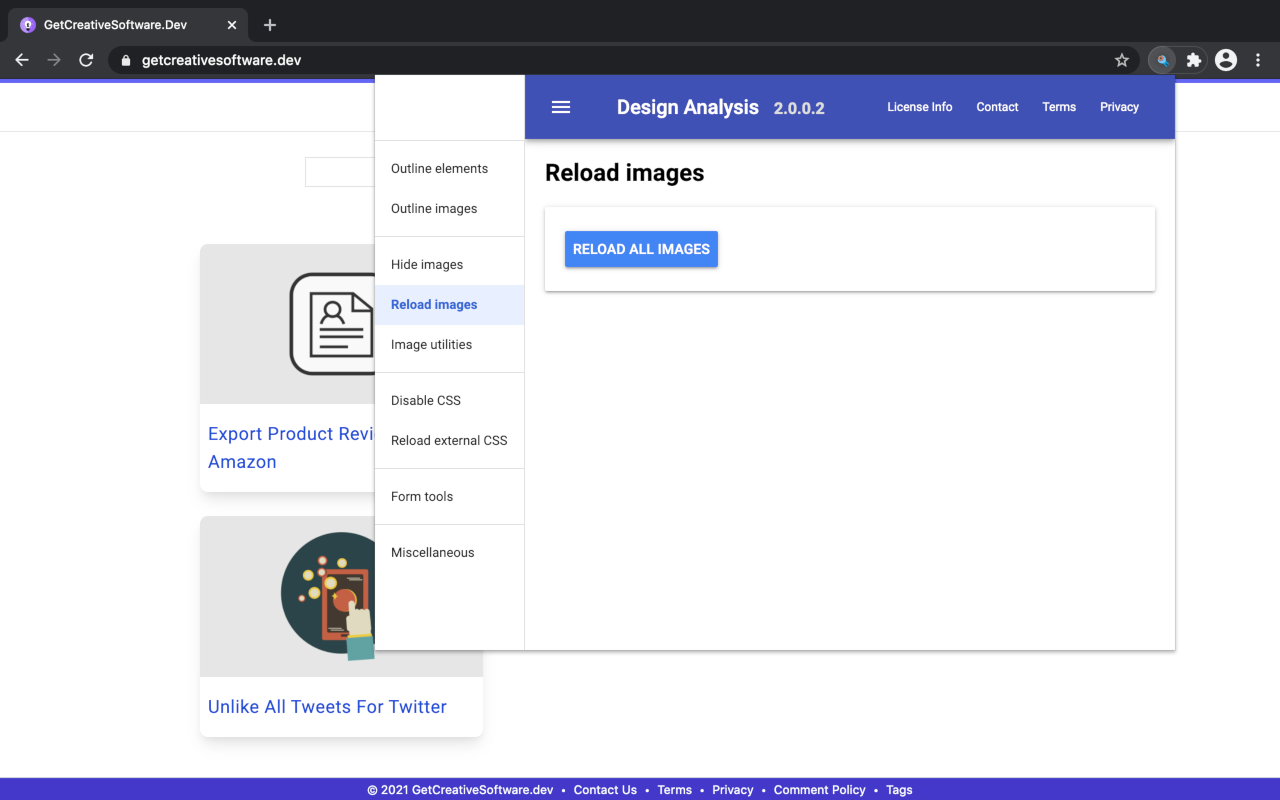
Reload images
By using this feature, extension will use special features to force a reload on the extension itself.
By reloading all images you will be able to figure out load time of images on specific page.
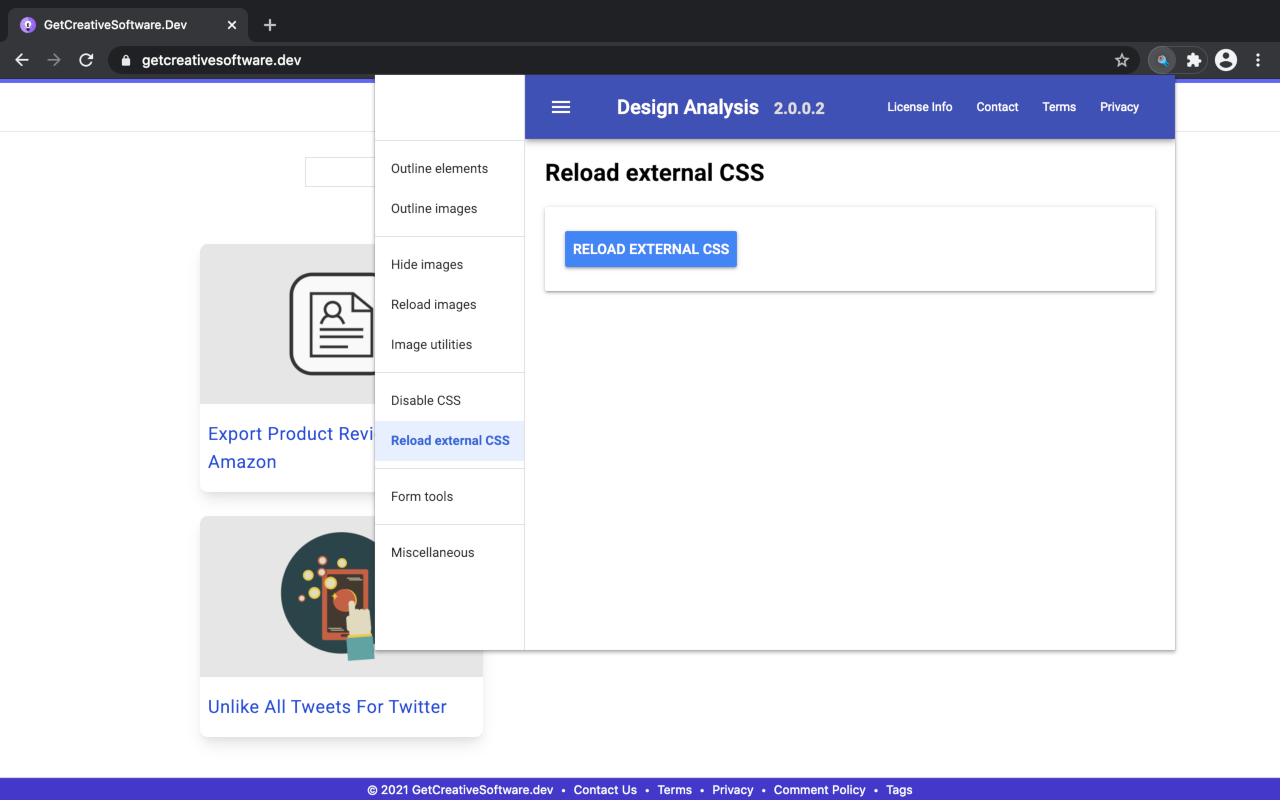
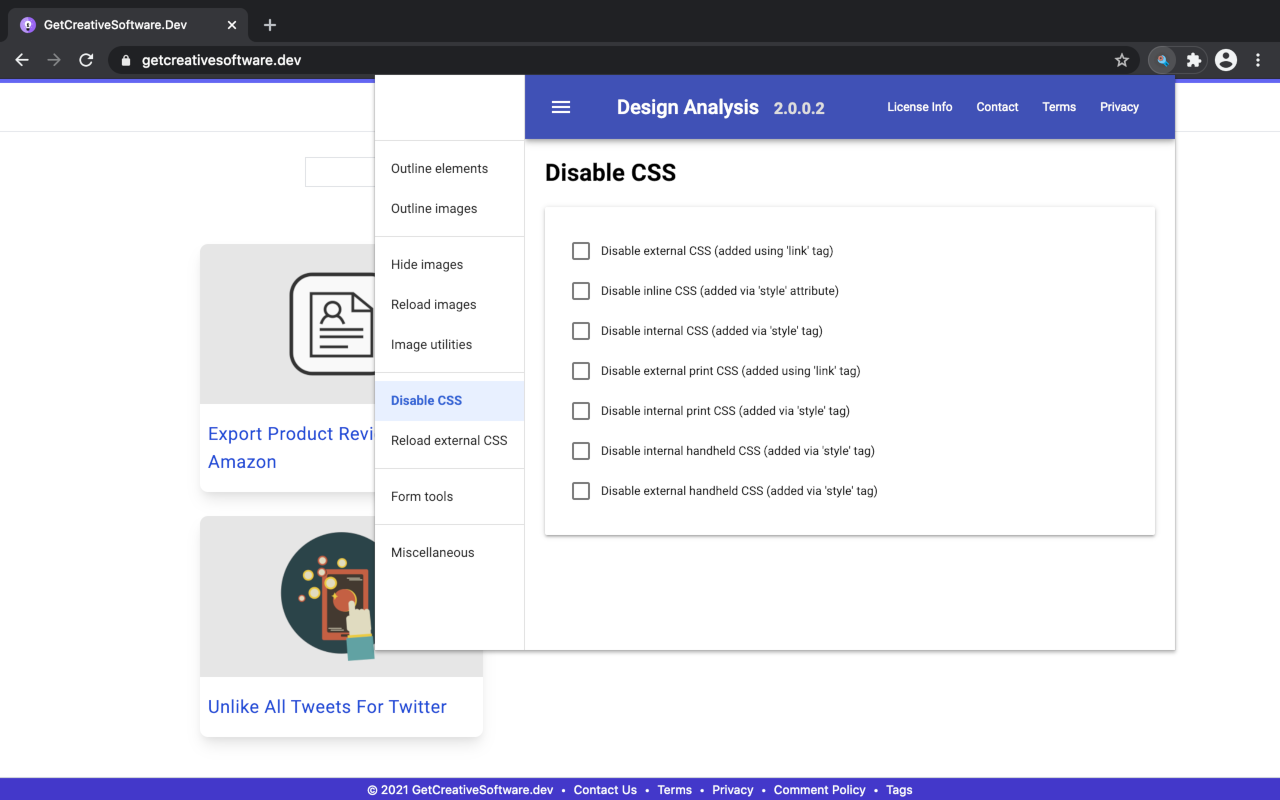
Reload external CSS
This option uses query string trick to force reload of externally used CSS. By using a different URL for the CSS the CSS files on the page are reloaded.
Outline images
This option helps an end-user outline all images displayed on the page, making it easy to distinguish between images that are displayed and that are not displayed.

Outline absolute positioned elements
This feature helps end-user to outline absolute positioned elements displayed on the page.
Display image path
This option helps you display path used by the image itself.
Outline images with adjusted dimensions
This feature helps you identify images that might have adjusted dimensions.
Display image alt attribute
With this feature, alt attributes for specific images will be displayed by the extension.
Make all images full size or natural size
With this feature, you can get rid of image dimensions and all the images will be marked as full sized instead of natural size.

Outline images without dimensions
With this feature, all images displayed on the page that do not have a dimension specified will be outlined by the extension.
Outline images with empty alt attributes
This feature helps users to outline images with empty alt attribute.
Outline images with oversized dimensions
With this feature, it helps to outline all images with oversized dimension.
Make all images invisible
With this feature it becomes easy to make all images invisible. By making images invisible you will be able to analyze how the background images of the page can be analyzed by the extension itself.
Outline fixed positioned elements
With this feature, all the fixed positioned elements displayed on the page will be outlined by the extension.
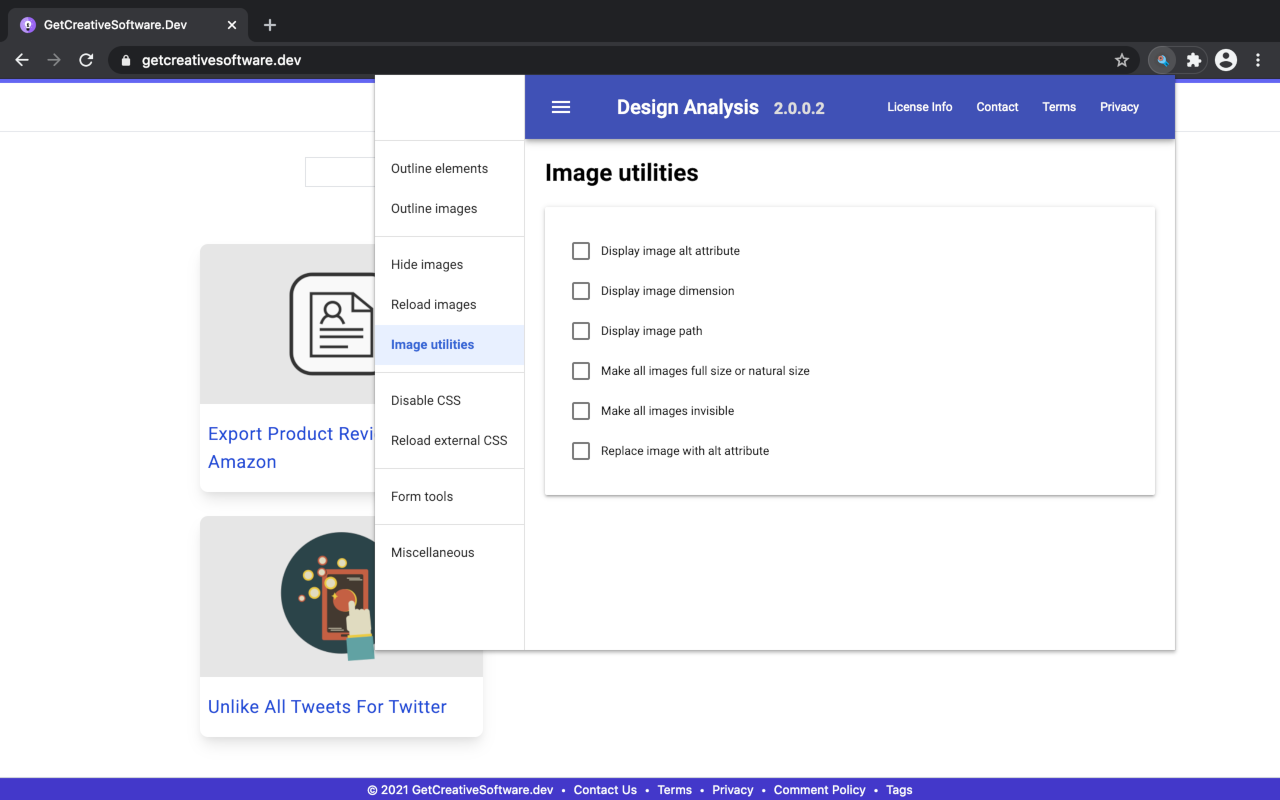
Image utilities
This tool has various image utilities that help you to simplify editing images on the current page. With this features you will be able to apply various actions on images.

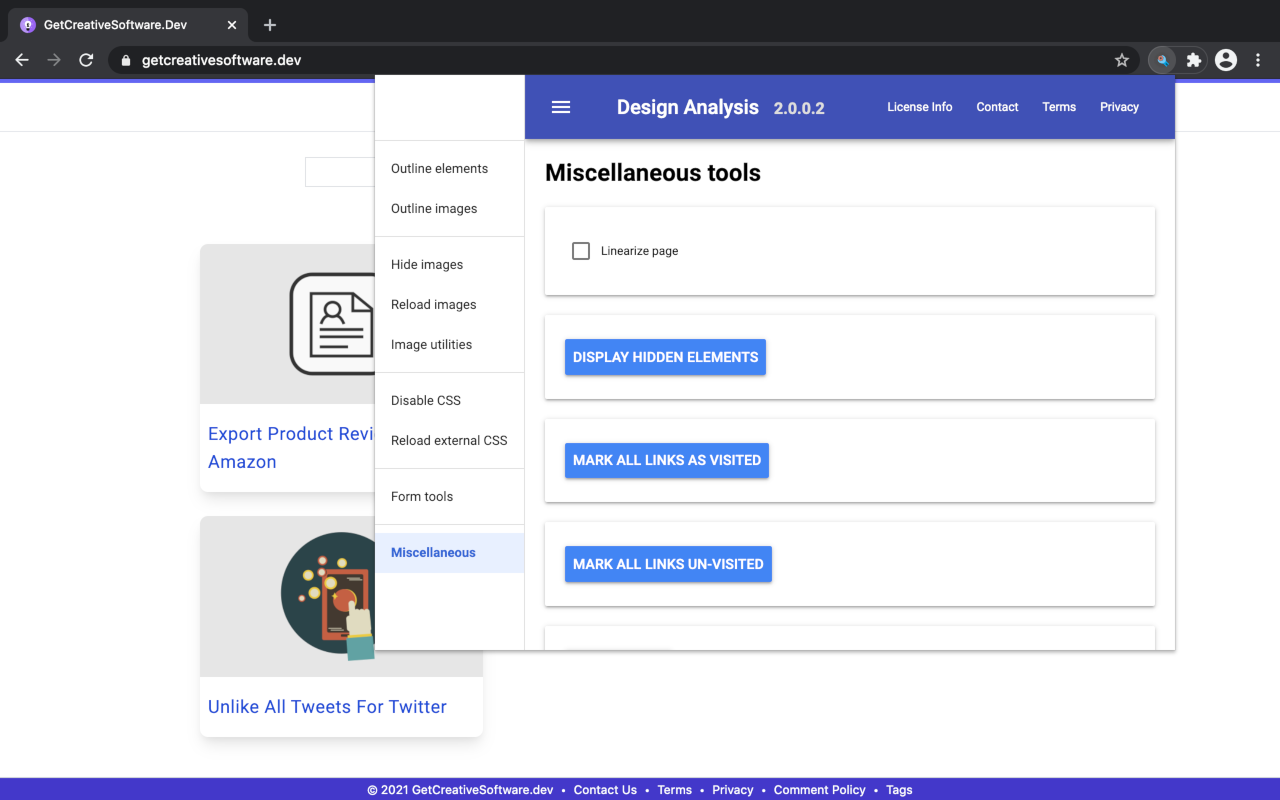
Miscellaneous Tools
Following are the miscellaneous features provided in the extension itself.
Take a look at the description of these features to learn how to use them.
Mark all links as un-visited
This feature works by removing specific links from your history and makes all links un-visited.
View source
By using this feature, we can easily view the source code of a particular page. This feature is identical to using other features provided in the web browser that help you see the source code of the page.
Mark all links as visited
This feature works by accessing adding all links into visited in your browser history, making all the links on the pages being marked as visited by the extension.
Linearize page
As you use this checkbox, the page will be linearized by making as many elements as possible to be displayed inline instead of being displayed as block level elements.
By un-checking this checkbox, the things done in the previous task will be reversed.
Download "HTML Design Analysis"

Please use the button given below to download "HTML Design Analysis"
After downloading the extension, end user will be able to use all features provided in the extension itself.
Thank you for reading this article! We hope that you have found this article useful!














![[ BEST ] User Agent Switcher For Your Web Browser](/static_images/all/intro/guide/user_agent/intro_small.jpeg)
![[Solved] How to outline nofollow and dofollow links](/static_images/all/intro/guide/outline_nofollow_dofollow/intro_small.jpeg)